So your Shopify store is up and running (congratulations!) – but can it be even better? The answer is likely yes, and this is where optimisation comes in.
By optimising your store, you’ll be improving your page speeds, overall user experience, and by extension your ranking with search engines. These points should help you both reach more customers, and also make them more likely to buy your products.
This is our guide to optimising your Shopify store in 1 hour, taking you all the way from evaluating your website to foundation optimisation you can do quickly and easily to take your ecommerce site up a few SEO notches.
Contents
What is Shopify?
Shopify is a computer software platform for online stores and retail point-of-sale systems. As you can imagine, taking payment for goods and services online is very different to accepting cash over the counter. Online shopping sites – or eCommerce sites as they are often referred to – need to offer secure, safe and speedy payment options in order to be successful. Shopify is world-leading in terms of the array of service it offers online vendors. It can help store owners to organise their online inventory, customise the way their storefront looks, accept credit card payments and track and respond to orders, all with just a few clicks of a button.
Evaluate your website
This first step is an important one, because before you can begin optimising, you need to have an idea of where your strengths and weaknesses lie.
Shopify used to have a free Ecommerce Store Grader which would give a handy overview, but unfortunately this no longer appears to be available. Luckily, there are plenty of other great (free!) online tools you can use in its place.
One of these tools is Google Search Console – we cover how to set up your account and use the console in more detail in our piece on optimising WordPress sites (it’s a multi-faceted tool, so you can use it for Shopify just as easily). The other tool to mention here is Google Analytics – as you can imagine, it has a few areas of connection with Google Search Console, but combined the pair will give you a good idea of:
- Where you traffic is coming from
- How your traffic is reaching your site
- The keywords and phrases they are using to find you
- Any site issues that could stand to be fixed, all the way from broken URLs to missing page titles.
By looking at this data, you can take stock of what is working on your website (which pages are popular and creating the most conversions), and what is not. Importantly, they can also give you suggestions as to why certain pages may not be performing so well – for example, perhaps there isn’t enough text content on the page.
Although Shopify doesn’t have its own overall evaluation tool, it does have a couple of nifty indicators that can help you in your evaluation. One is ‘analyse abandoned checkouts’, which will give you an idea of which pages are failing to convert people to paying customers (something especially important when considering that previously visiting customers are proven to be more likely to go back and buy something than a completely new customer).

The other tool is ‘top product searches’, which shows you what people have been searching for in order to get to your products, so this is a great supplementary way to find good keywords you can shape content around in the future.

Optimise your pages: keywords, alt-text, titles, and meta descriptions
Now that you have a lie of the land, you can go through the basic problems to optimise your pages. Since this is cut to an hour, it’s best to tackle the things that are easiest to solve but that will still give great optimisation results – so you could:
Add any missing page titles
Shopify makes this really simple, as you simply need to find your Page via ‘online store’, then ‘pages’, and edit the title text there. You can get a preview of what the Title would look like when it appears in Google as well under ‘Search Engine Listing Preview’.

If you click in that area for ‘Edit website SEO’, Shopify also allows you to edit the title there – this may even be better, as you can also make sure your title is within the character limit (so it doesn’t get cut off when displayed in search results). The other thing to keep in mind when adding your missing titles, is to make sure they are not only accurate and succinct, but include the focus keyword for that page – so, whatever keyword people are searching for in order to find your page, make sure that keyword comes up in your title (ideally at the front of your title, if possible)!

Add any missing meta descriptions
Similarly to missing titles, missing meta descriptions are easy to add in Shopify, which makes them a good target to tackle as a first optimisation step. To do so, you can find this under the ‘page title’ section in the SEO website editor, also giving you a character cut-off so you know how much will be displayed in search engines beneath your title. Similarly with your title, make sure to include your focus keyword in the meta description when you’re writing it. The reason it’s so worthwhile to add a meta description is that it not only gives searchers a good idea of what to expect on your page, which makes for a better user experience, but it also gives search engines a better idea of what your web page is about. With this extra information, the search engine has a better chance of surfacing your page in results when people search for subjects matching it.
Add any missing alt-text
Alt text is the text that displays in the place of an image when, for whatever reason, the image is unable to be displayed. Like the meta description, it has a dual purpose – to improve user experience (i.e. provide visitors a clue about what the picture entailed), and optimise for search engines (i.e. provide search engines with clues about what this whole web page is about). Thus, unsurprisingly, when writing your alt-text, you should go about it in a similar way – make sure it is descriptive but succinct, and includes your keyword.
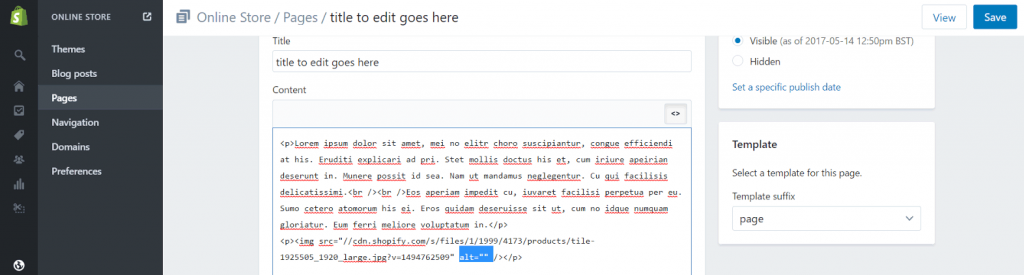
To do this in Shopify, the best way to do so would be in the HTML editor.

This may look a little daunting at first, but there’s only one area you need to pay attention to: the ‘alt=””’ text. Between the quotation marks you can write your alt text, and then it will good to go!

Optimisation tips specific to eCommerce
Whilst optimisation is important for any kind of webpage, there are certain features which may require more work, or be of more importance for different kinds of websites. When it comes to eCommerce, some of those specific features are:
Image optimisation
Whether it’s a catalogue of images, or a product page with numerous photos of an item at different angles, images are a big part of almost all eCommerce websites. Thus, it makes sense for image optimisation to be prioritised in your optimisation routine. We mentioned alt-text above, but there is also a lot more you can do to make your pictures load faster, and serve both visitors and search engines better. We won’t go into the nitty-gritty here (you can see our article on Shopfiy image optimisation for that), but making sure file sizes are as small as possible, and including the right text (not just alt text!) around your images is key.
Product descriptions
Make sure that they are not only keyword-rich, but unique and informative. Don’t copy the descriptions from other websites, because not only may they not be optimised for search engines, but with the Panda update from Google, this means content copied from other sites is penalised. Use this as a chance to further optimise your site content, and persuade customers to make that buy!
Coupons and codes
This is a bit different from the other optimisation techniques we have covered here, but for eCommerce still stands to be mentioned. It’s worth going through and reviewing your coupons and discount codes to make sure they are all up to date, and get rid of any that you no longer want being used.
If you have the time, you should also look through your store policies to see if anything needs to be updated – and if so, take advantage of Shopify’s free tools such as their ‘refund policy generator’ to do so.
Extra optimisation trimmings
Once you’ve updated all of the above, with any extra time you have you can go ahead and optimise other features. For example, if you have long, hard to remember URLs (URLs made up of user session IDs and long strings of numbers, for example), you can edit it to make it more relevant to your page. Ideally, this should include your keyword, and only be a few words long, so it is easy to identify for both visitors and search engines. To edit this, you can also find this under the meta description editor, in the SEO website editor section.
There are also other additional things you could do like plan which keywords to build new content around, adding any missing H1s and H2s, and checking that existing titles and meta descriptions don’t go over the character limit, so if you have the extra time these are worth looking into as well.
